GCL学术成果:ECCV 2024 — City-on-Web:大规模场景网页端实时渲染
【论文标题】City-on-Web: Real-time Neural Rendering of Large-scale Scenes on the Web
【作者】宋凯文1,曾潇怡1,任晨曲2,张举勇1
【单位】中国科学技术大学1,华东师范大学2
【论文主页与实时渲染界面】 https://ustc3dv.github.io/City-on-Web/
【问题描述】

我们提出了 City-on-Web,这是第一个能够通过消费级 GPU 在网页上实现大规模场景实时神经渲染的系统。
【背景】
NeRF在三维重建与高保真渲染方面取得了很好的效果。现有的研究成功地实现了小范围场景的实时渲染和大规模场景的离线渲染。但是由于网页端和消费级设备在内存,计算资源等方面的限制,在网页上实时高保真的渲染大场景仍然是一个极具挑战性的问题。
● 为了解决这些问题,我们首先将MERF与分治策略相结合,用多个块表示整个大场景,使得模型有足够的表示能力重建大规模场景。
● 由于shader的限制,这些块的资源无法同时加载到一个shader中。所以,我们让每个shader加载一个块的渲染资源。
● 当相机光线穿过多个块时,我们需要在这些块之间做体渲染,然而shader之间无法进行大量的数据传输。为此,我们提出了一种块资源独立的体渲染策略,大大减少shader之间的数据传输。
● 此外,当视角拉高时,用精细层级进行渲染是不必要的。为此,我们提出了一种LOD生成策略和对应的动态加载策略,进一步降低了渲染过程的资源需求。
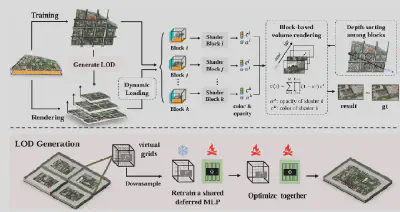
【解决方案】

● 在渲染阶段,LOD的层级根据相机的视锥范围动态地加载。我们利用我们的块资源独立的体渲染来保证三维一致性和网页端渲染的可行性。
● 在训练阶段,场景被分为多个不重叠的块,并且每个块有各自的shader渲染出光线的颜色。最后我们根据深度排序的结果来进行alpha合成,实现最终的渲染效果。
● 在LOD生成过程中,我们降低每个块中的虚拟格点的分辨率,冻结虚拟个点重新训练跨块共享的延迟MLP来保证和其他LOD层级渲染的一致性,最后两者一起训练来做微调。

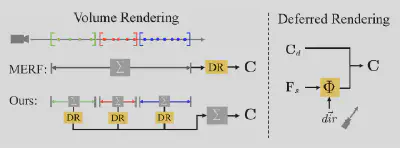
● MERF的体渲染在所有采样点进行数值积分,然后做延迟渲染。这样做分块需要在shader之间传输每个采样点的数据,这在网页端是不可行的。
●我们的体渲染是分段做积分随后延迟渲染,最后把延迟渲染的结果进行alpha合成。这样能够保证每个shader之间只需要传输光线的颜色和不透明度。
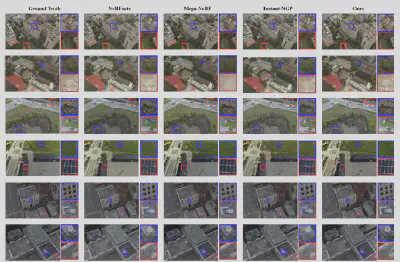
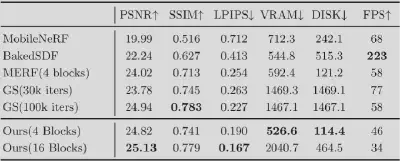
【实验结果】
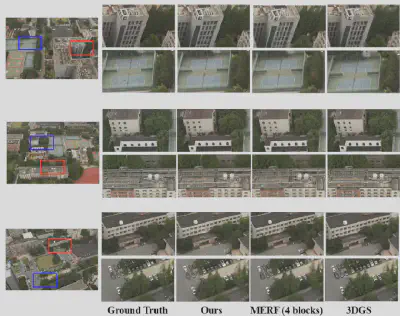
我们在Matrix City, USTC数据集上进行实验。实验结果表明,我们与目前最先进的离线大场景重建方法取得了相近的重建质量。



【技术贡献】
在该项工作中,我们的主要贡献包括:
- 提出了一种块资源独立的体渲染方法,确保了跨块渲染的三维一致性。并且在数学上可以证明与原始体渲染等价。
- 利用了LOD和动态加载策略,自适应的管理大场景渲染所需资源。
- 实验表明,我们能够在RTX 3060上以30FPS左右渲染大场景,并且保证和最先进方法相近的渲染质量。
【论文发表】
该工作已被计算机视觉顶会ECCV 2024接收。
【论文原文】
Kaiwen Song, Xiaoyi Zeng, Chenqu Ren, Juyong Zhang. City-on-Web: Real-time Neural Rendering of Large-scale Scenes on the Web,European Conference on Computer Vision (ECCV), 2024.